

Trello Project Web App
A project for the company that developed Trello. The company requested a project management tool that was easier to build than Trello. The main idea was to offer a free project web management tool for small startups and students to use. But to keep the costs low and to offer it free the development costs needed to be low. There was also a request to be able to sync different projects to each other and place them on top of each other or underneath.
Intervju
To learn who the users were and what type of tools they used today and made user interviews.

Persona
From the intervju answers I shaped personas to get a clearer image of who the user could be and help me in the continuing work.


Moodboard
To get inspiration I worked with moodboard to form the attitude and value of the new project tool.

User Flow
After user testing a project tool I took my results and sketched up the user flow. In this I thought about in what way the user could access the project tool. If it were by a webb browser or by a Google search. Also if the user registered or just loged in. I came to the terms with that the project tool would have four menu selections to select from: Home, Settings, File and Backlogg.


Sketches
In my sketches I tested with both smart phone and desktop view. After testing different ideas I decided to just work with a desktop version and leave the smartphone version. The main reason was that from my research I found most project tools was used on a desktop. But also a project was easier to have overview on a desktop than on a smaller screen like a smartphone.





Wireframe
The main titles to navigate from was Home, Settings, File, Backlog. I keept it to a few selections just to simplify for the user and keep it simple for the development and keep the costs low.





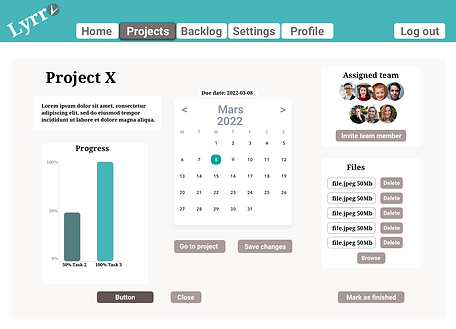
Mockup
The design after a user test where I added two options in the menu. Profile just to give the user more control over its information. But I also added Projects as a selection. To make it easier for the user to select different projects to work on and to edit each project.








Style Guide

